GoogleChromeを使っているブロガーの皆さん。
皆さんは拡張機能を上手に活用しているでしょうか。
もしも使っていないのであればとてももったいないことで、実はChromeの拡張機能にはあらゆるアプリケーション顔負けの様々な便利な機能がたくさん詰まっているのです。
今回はブロガーがとにかくマストで入れておきたい拡張機能を3個紹介したいと思います。
拡張機能の導入方法
拡張機能はChrome ウェブストアで導入するプラグインみたいなものですね。
ブラウザをダークモードにするテーマを扱っていたりするので、今まで知らなかったのであれば今日から活用してほしいなと思います。
–Chrome ウェブストア–
Chrome ウェブストアの拡張機能でブラウザをカスタマイズできます。…
拡張機能の使用方法
拡張機能の使用方法はそれぞれ異なります。
・常にアクティブで、トリガー条件が揃ったときにのみ通知や表示が起こるもの
・自分が必要になったときにのみアクティブにして使うもの
大きく分けるとこの2つですが、使い方は説明ページを見た上でしっかりと把握するようにしましょう。
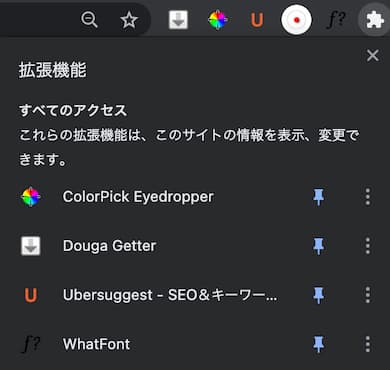
導入後はピンマークをクリックしてあげることで、常に見える位置にアイコンとして表示されるようになるので、使用頻度の高いものはピンマークを押しておくと便利です。

おすすめのChrome拡張機能
Ubersuggest
Ubersuggestは最も簡単に閲覧可能なキーワード検索ツールです。
通常、ブログのキーワードを探すためにはGoogleキーワードプランナーやシミラーウェブなどのWebツールを使用しますが、拡張機能をアクティブにしている限り、Ubersuggestは通常の検索エンジン上での検索をするだけで常にキーワードを提案をしてくれます。
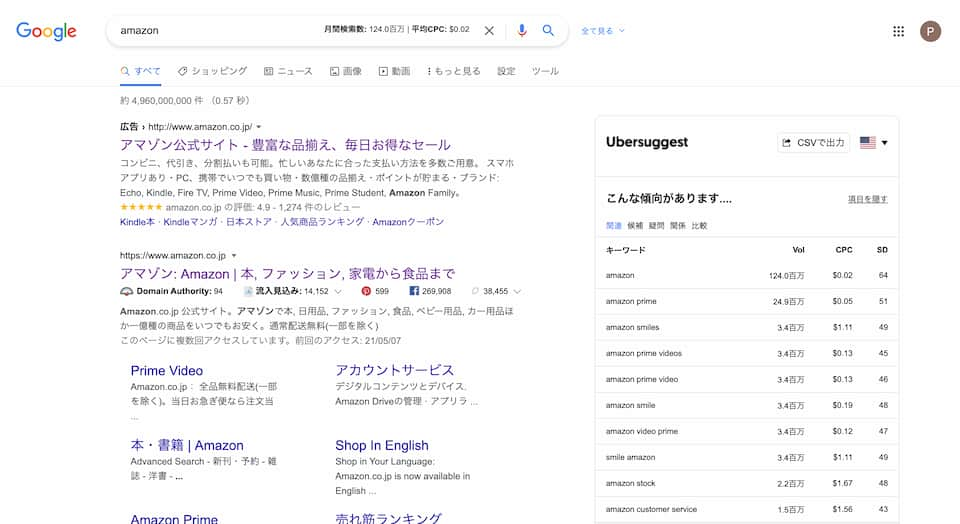
どういうことかと言うと、例えばAmazonとChrome上で調べると…

右側に出ている情報がUbersuggestの情報です。
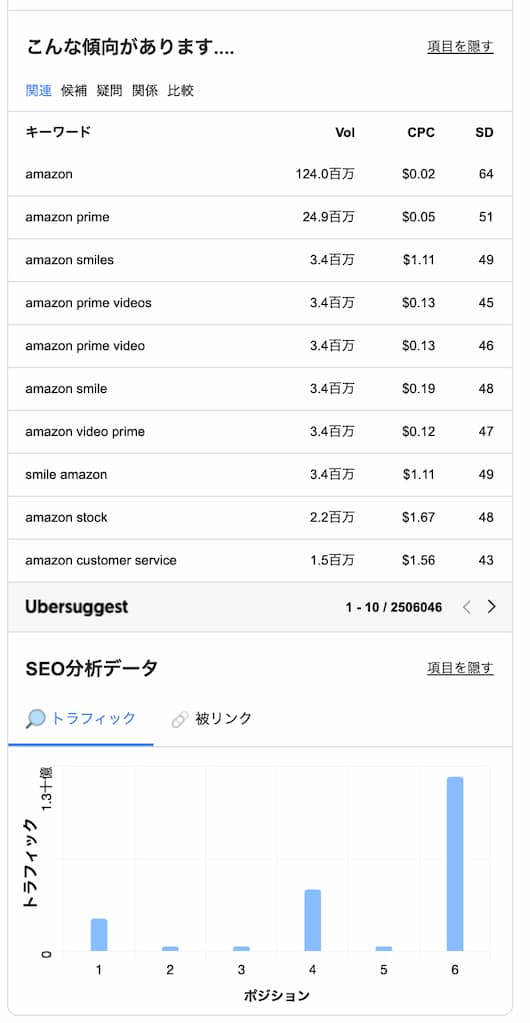
Ubersuggestの部分だけを切り取るとこのような情報が出てきます。
「Amazon」に関連したキーワードと検索ボリューム
各サイト(検索ランキング順)のトラフィックと被リンクの数
これだけの項目がパッと目につくだけでも、キーワード選定の初動がグッと楽になります。

キーワード選定がめんどくさいという方こそ、このくらいの手軽さならば扱えるかもしれませんので、導入してみてはいかがでしょうか。
ColorPick Eyedropper
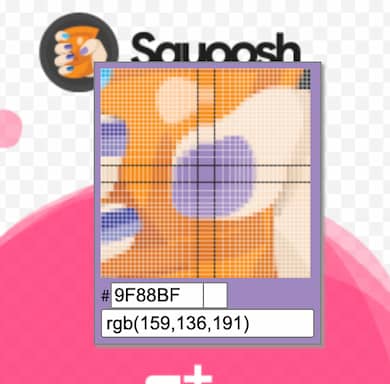
ColorPick Eyedropperは、Webページ上の背景・文字・画像・動画など、Chromeで開いているページ上の情報ならばどんな色でも、カラーコードとして出力してくれる便利な拡張機能です。

「あっこの色いいな」と思ったときにColorPick Eyedropperの拡張機能をアクティブにすると画像のようにカラーコードを出力してくれるので、それをメモっておけばブログやイラスト・サイトデザインなどに流用することができます。
Whatfont
Whatfontはその名の通り、フォントを判別してそのフォント名を出力してくれる拡張機能です。
その守備範囲はかなり広く、あまり使われないようなフォントまでカバーしています。
実用レベルでは最強で、拡張機能をアクティブにするだけでそのページ上でフォントを一瞬で判別してくれるため非常に楽で助かります。

ブロガーは文字を読まれてこそなので、フォントにこだわる方も多いはず。
このような拡張機能で自分の理想のフォントを見つけてみてはいかがでしょうか。
