SEOについて気になって調べると、必ず「画像の非同期読み込み」やLazyload技術について目にする機会があります。
やたらとLazyLoadをおすすめするサイトが多いですが、実際はおすすめできることばかりではなく、明確な問題点があることをご存知でしょうか?
それは画像がまったく表示されなくなるということ。
Lazyloadが正しく働いてくれると確かなSEO効果があるのは間違いないのですが、SEO効果に釣られて導入して、副作用によってユーザーを減らしてしまっては元も子もなく非常に残念なことです。
LazyLoadとは?

そもそもLazyLoadとは画像の読み込みを遅らせ、ページの読み込み表示を早くしてくれるという技術で、「非同期読み込み」という言葉で言い換えられることがあります。
テーマに付属していたり、プラグインで提供されていたりと、導入できる形には様々なパターンがあります。
「画像の読み込みを遅らせる」というのは、「スクロールに応じて、画像を表示してくれる」ということで、ファーストビューの処理時間を短くし、それによりサイトが表示されるまでの時間を短くするという狙いがあります。
この技術自体は読み込みに時間がかかるモバイルのための技術で、モバイルユーザビリティを向上させるための機能として登場しました。
ページ読み込み速度が上がるため、本来想定通りの働きをしてくれれば、相当高いポテンシャルを持つSEO対策ということになります。
LazyLoadの問題点
しかし現実的にはそうそう上手く行かず、これがなかなかうまく働いてくれない機能なんです。
基本的に、テーマと相性の良いプラグインとそうでないプラグインがあります。評価の高いプラグインだからと言って自分のテーマと相性が良いかと言われればそうではないかもしれません。
ではどうすればよいのか?というところですが、自分と同じテーマを使っている運営者の情報を調べる、または自分で色々なプラグインの相性を確かめてみる、またはテーマに付いているLazyloadを使用する、という手があります。
まずはテーマについているLazyloadを試し、それから評価の良いプラグインや自分と同じテーマの人の情報を調べる、というように進めていきましょう。
私の場合ですと、【THE THOR(ザ・トール)】 を使用していますので、テーマについているLazyloadを試しましたが、他プラグインとの競合でうまくいかず、画像がブラックボックス化してしまったため断念、その後ザ・トールと相性の良いと噂だった、「Native Lazyload」を使用し、たしかに上手くいったのですが、なぜかプロフィール画像のみが消えてしまったので、断念。その後はLazyloadは使っていません。
同様の症状で悩んでいる方は多く、Lazyloadの課題として深刻なものだということがわかります。
導入が簡単なSEO対策なので、うまく働けばよいのですが…。とはいえ、お手軽にSEO対策ができるということで、人気があるようです。
LazyLoadを使う前にやるべきこと。
画像が表示されないのであれば、Lazyloadを使うというわけにはいきません、画像などの視覚的な情報はユーザーの直帰率も下げてくれますし、デザイン性も増します。せっかくSEO対策になると思ってやったことも本末転倒になってしまうのです。
そこで、ここではLazyLoadを導入する前にやるべきこと、ということで非同期読み込みとは違った角度からの画像ファイルのSEO対策を提案させていただきます。
1.画像を圧縮する。
これは画像データが少ない場合は圧縮サイトを使う手もあります。圧縮することで画像データを少なくすることができるので結果的にサイトの表示速度は早くなります。
また、画像サイズの圧縮をしてくれるプラグイン「EWWW Image Optimizer」も使ってみましょう。
EWWW Image Optimizerは画像圧縮だけでなく、画像に保存されているメタデータを削除してくれるので安心して画像を載せることができる上に、WebPへ対応することも可能です。(WebP自体に少々制限はありますが圧縮量はかなり高いです)
さらに強みとしてはライブラリの画像を自動・一括で圧縮することができるという点で、ブログ運営者に愛される理由として大きいところです。
導入はこちらのサイトでダウンロードしたzipファイルをプラグイン画面にてアップロードするか、プラグイン画面で「EWWW Image Optimizer」を検索し、導入してください。
EWWW Image Optimizer
2.画像をリサイズする。
案外見落とされるのはこの、リサイズとするという選択肢です。
そして最も画像サイズを小さくすることができる可能性があるのもこれ。
Googleの提供する「Squoosh」のようなリサイズツールはかなりファイルサイズを落としてくれるのでSEO的に有効です。
Squoosh is the ultimate image optimizer that allows you to c…
ツールを使うのが面倒くさいという方はWordPress上で行いましょう、リサイズ自体はカンタンです。
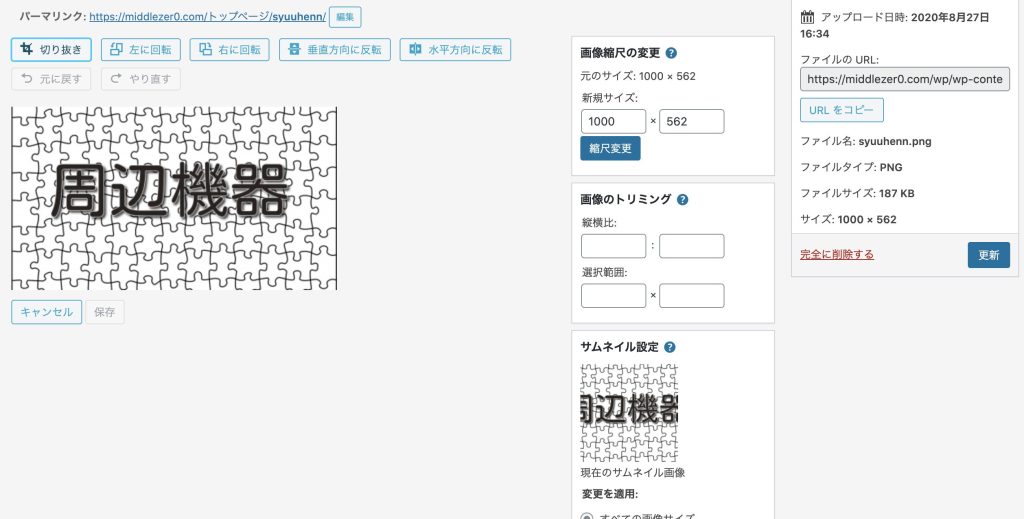
メディアから、編集したい画像を選択し「画像縮尺の変更」にて新規サイズを決めます。私の場合このトップページに使っている画像を変更していきます。
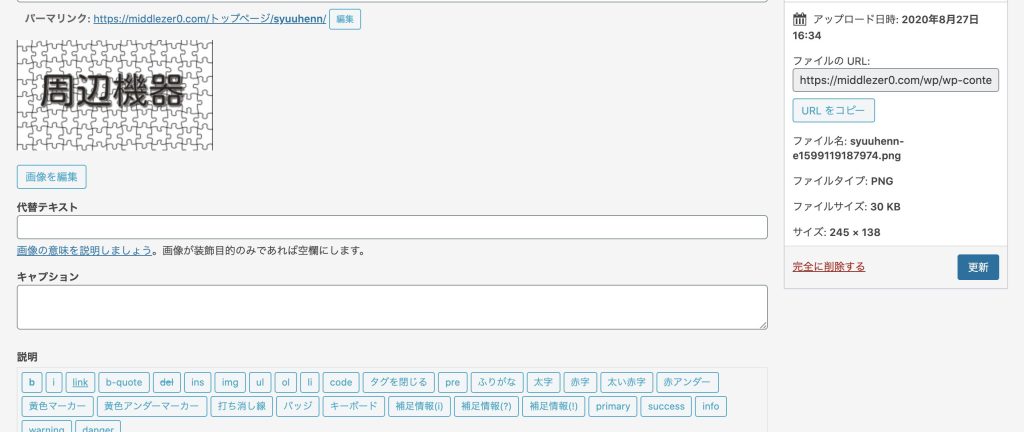
サイズは245×138で十分なので「245」と左側に打ち込みます。すると右側は勝手に「138」と入力されるので「縮尺の変更」を押して「更新」で完了。
SEOを意識するのらば代替テキストも適当な感じに入力しておきましょう。
とまあ、このように不安定なLazyLoadを導入する前にできることはいくつかあるのです、なので無理に使うことはないかと思います。
まずはユーザビリティを第一に考え、LazyLoadの機能が向上したらまた使っていきましょう。