PageSpeed Insightのスコアを改善するためだけに、2日間じっくりと2つの運営サイトと向き合い、PageSpeed Insightのスコアを上げることに成功しました。
なお、今回紹介する方法の 後半部分 はTHE THORに標準搭載されているカスタマイズ機能を利用しての改善方法になりますので、THE THOR以外のテーマの読者の方は前半部分を参考にしてください。
また、THE THORの購入を考えている方も、スコアがこれだけ簡単に改善できる、ということを知ってほしいので最後まで見て一つの判断材料にして欲しいと思います。
PageSpeed Insightsとは
PageSpeed InsightsはGoogleが提供しているツールです、なぜこのPageSpeed Insightsがウェブ業界で重要視されてるかというと、Googleの提供するブラウザ、Google Chromeはブラウザシェアの50%を上回っています。そのため、ブログ運営ではブラウザシェアの高いGoogleから評価を受けるために努力しなければユーザー数の上昇を期待することはできません。
つまり、PageSpeed Insightsのスコアは、Googleがウェブサイトを評価する指標となるということです。もちろんスコアが高いというだけで検索順位の上位を取れるわけではありませんが、スコアを上げておくに越したことはありません。
というように、このような理由でこのツールでのスコアが重要になるというわけです。
PageSpeed Insightsのスコアは偏差値のようなもので、0点なら100番中100番、50点なら100番中50番、100点なら100番中1番というようになります。
レンダリングを妨げるリソースを除外する
PageSpeed Insightsのスコアアップのためにおすすめするプラグインは「Autoptimize」と「Async JavaScript」の2つです。
この2つのプラグインでは「レンダリングを妨げるリソースの除外」を行います、ここをどうにかすることができれば、かなりの処理時間を縮小することができます。
なお、「Autoptimize」と「Async JavaScript」は無料の設定方法で、これを紹介しますが、有料プラグインの「WP Rocket」を使って設定をする方法もあります。

Autoptimizeの設定
設定→Autoptimizeへ移動します。
ここで重要な設定は「JavaScript コードの最適化」「CSSコードを最適化」を選択し、「変更を保存」します。

Autoptimizeの設定だけでもスコアは改善しますが、レンダリングを妨げるリソースを除外するには次の設定が必要です。
Async JavaScriptの設定
こちらも「設定→Async JavaScript」の順で開いていきます。
ここで必要な設定は「Setting」の項目から「Enable Async JavaScript?」にチェック、「Async JavaScript Method」の項目でDeferを選択、「Async JavaScript Method」にDeferを選択。

チェックをしたら「Save Setting」で保存をして終了です。
スコアを確認してみましょう、改善しているはずです。
画像を圧縮する
次にスコアをUPさせる方法は画像サイズを下げることです。
こちらは「EWWW Image Optimizer」を使って設定していきましょう。
こちらも導入を「Setting→EWWW Image Optimizer」で設定を開きます。
設定する項目は基本のタブから「メタデータを削除」にチェックをつけるだけです。これにより撮影場所などのデータを削除すると共に画像のサイズを落としてくれるというわけです。

EWWW Image Optimizerは自動で画像圧縮をしてくれるので、設定は以上で完了です。
THE THORの設定を使ってスコアを上げる
ここからは後半部分です。THE THORを購入しようか悩んでいる方はどうぞ最後まで閲覧していってください。ここではTHE THORのカスタマイズ機能を使用して使用していないCSSの削除とJavascriptの削除を行っていきます。
使用していないCSSの削除とJavascriptの削除(後半部分)
実際のところ、THE THORを購入した方々は「THE THORって実際そんなに速い?」と思った方もいるのではないでしょうか。
その原因はただ単純に使いこなしていないから、というのが答えです。
ではどのような設定をすればページ表示速度が早くなるのでしょうか。
その方法をこれからお伝えしていきます。
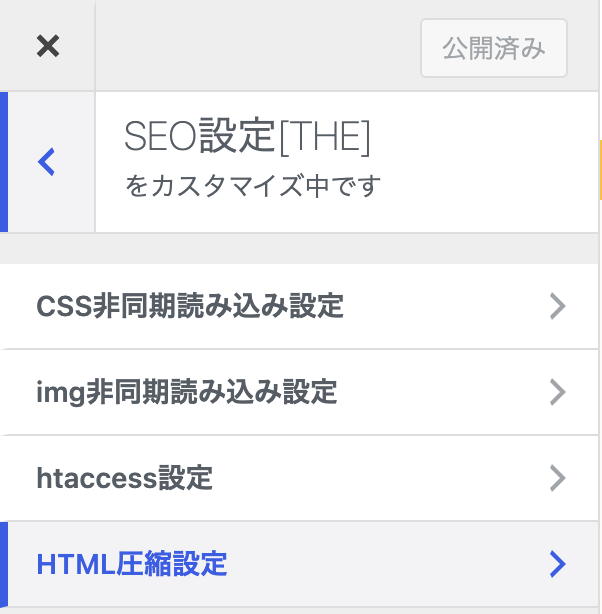
まずはカスタマイズから「外観 →カスタマイズ → SEO設定」と順を追って開いていきましょう。

SEO設定の項目では、「CSS非同期読み込み設定」「img非同期読み込み設定」「htaccess設定」「HTML圧縮設定」という4つの項目があります。
順に説明していきます。
「CSS非同期読み込み設定」「img非同期読み込み設定」という2つの名前を見ていただければわかると思うのですが、どちらも非同期読み込みという言葉が入っていますよね。
非同期読み込みのメリット・デメリット
非同期読み込みは、閲覧中のサイトのうち、現在表示している画面までのcssやimgなどのデータをロードし、スクロールしなければ表示されない部分のロードを後回しにするというものです。
これにより、一気に読み込まなければならなかったサイトのデータを上部から順に読み込んでいけば良いということになるのでユーザー側の通信量が抑えられるだけでなく、ページに接続し、データを読み込んで表示するまでの時間も速くなる、という技術です。
ただ、デメリットもあり、読み込みが行われるまでの間、ページのスタイルが崩れてしまうことがあるということを知っておいて下さい。
そのため、プラグインではテーマとの相性があり、どれだけ評価されているプラグインでも自分の使っているテーマには合わない可能性があります。
そのため、THE THORで用意されているものはTHE THORで活用していこう。ということで、THE THORのSEO設定を設定していくということになります。
CSS非同期読み込み設定
まずは「CSS非同期読み込み設定」からいきましょう。
ここでは、一番上のチェックボックス以外は全てチェックをしても構いませんが、よくわからない方は以下の設定を真似てみてください。
一番上いチェックをつけると、サイトのスタイルが読み込み時に崩れてしまう可能性が高いためお勧めしません。しかし、チェックをつけることでPageSpeed Insightのスコアは改善されますので、スコア優先の方はチェックを付けても良いでしょう。

その他スコアアップにつながる設定
img非同期読み込み設定
こちらは私は設定していません、なぜかと言いますと、(おそらく)プラグインとの競合で、有効化するとChromeでの表示にて、画像表示がブラックボックスになってしまうからです。
Chromeユーザーはかなり多いのでChromeからのアクセスで画像表示が正常にされないのではいけないなということでチェックをしていません。
チェックを付けたい方は、チェックをつけてみていろんなブラウザ、デバイスからの確認を入念に行うことをお勧めします。
こちらの設定項目の場合に限り、THE THORとの相性が良い「Native Lazyload」のプラグインをおすすめします。

htaccess設定
htaccessは本来、システムがよくわかっていない人間が設定するとサイトの表示に影響するという、設定に気を遣うものです。
しかし、THE THORでは、このhtaccessの設定の中でもSEOに特化した部分の項目のみを設定できるようになっています。そのため安全に設定をすることができます。

私はどちらもチェックを入れています。
ブラウザキャッシュを有効にする
ユーザーのブラウザにキャッシュを保存し、ページの表示速度を向上させることでデータの転送量を抑える役割をしてくれるという設定です。
Gzip圧縮を有効にする
WEBサイトを構成しているHTML、CSS、JavaScriptファイルのサイズを圧縮してくれます。画像については圧縮方法が異なるので働きませんが、かなりのサイズのダイエットが可能です。もちろん表示速度に関係があり、より速くするための設定となります。
HTML圧縮設定
サイトを表示するためのHTMLを圧縮してくれます、これによりサイズダウンが見込めるので、読み込みデータが減少し、サイトの表示速度が速くなります。
こちらもチェックを入れています。

THE THORの設定で
スコアはどの程度変わるのか
私のサイトのスコアは前半部分のプラグインを導入した状態。
(ただしフォントは重いNoto San JPを使用しています)
モバイルスコア

PCスコア

どちらも低いですね、改善が必要です。
では、改善後はどうでしょうか。
モバイルスコア

PCスコア

いかがでしょうか、かなり改善できたと思います。
モバイルでは+42、PCでは+38という結果になりました。
特に私のサイトは、パソコンのユーザーの割合がかなり多いので、ここまで上げられたことは満足です。
このようにTHE THORの設定をしっかりと活用してあげることでPageSpeed Insightsのスコアは飛躍的に良くなりますので、「スコアがなかなか改善しない…」という方は【THE THOR(ザ・トール)】 ![]() を使用してみてはいかがでしょうか。
を使用してみてはいかがでしょうか。